To see where does Typetron render the pages from, we can take a look at HomeController.ts located in the Controllers/Http directory. Here we can see the welcome method that returns the contents of the public/index.html file.
A controller is a simple class annotated with the @Controller() decorator. It contains methods that respond to different HTTP requests. In this case, the HomeController has one method, welcome, that is called whenever a GET request is made to localhost:8000. The HTTP method is enforced by the @Get() decorator.
We can also return objects, or a list of objects in this method (methods are also known as actions). Let’s return a dummy list of objects containing the titles of some articles. Replace the existing welcome method with this:
📁 Controllers/Http/HomeController.ts
import { Controller, Get } from '@Typetron/Router'
@Controller()
export class HomeController {
@Get()
welcome() {
return [
{
title: 'Making a healthy breakfast'
},
{
title: 'Protein rich meal for gym'
}
]
}
}
I recommend using a JSON formatting extension for your browser in order to easily see the JSON. For example, if you are using Google’s Chrome browser, you can install the JSON Viewer extension.
[
{
"title": "Making a healthy breakfast"
},
{
"title": "Protein rich meal for gym"
}
]
In order to add a new route to our app we just need to add a method to our controller and annotate it with the appropriate decorator: @Get(), @Post(), @Patch(), @Put() or @Delete(). For example, let’s add a route that will return the details of an article:
📁 Controllers/Http/HomeController.ts
import { Controller, Get } from '@Typetron/Router'
@Controller()
export class HomeController {
@Get()
welcome() {
return [
{
title: 'Making a healthy breakfast'
},
{
title: 'Protein rich meal for gym'
}
]
}
@Get('article')
read() {
return {
title: 'Making a healthy breakfast',
content: 'Content of this article here...'
}
}
}
Going to localhost:8000/article will show a JSON string with the data from our article object.
We can make our route smarter by changing ‘article’ inside @Get(‘article’) to :id, making it a route parameter:
📁 Controllers/Http/HomeController.ts
import { Controller, Get } from '@Typetron/Router'
@Controller()
export class HomeController {
@Get()
welcome() {
return [
{
title: 'Making a healthy breakfast'
},
{
title: 'Protein rich meal for gym'
}
]
}
@Get(':id')
read(id: number) {
return {
id: 'This is article with ID #' + id,
title: 'Making a healthy breakfast',
content: 'Content of this article here...'
}
}
}
Going to localhost:8000/1 will show a JSON string like this one:
{
"id": "This is article with ID #1",
"title": "Making a healthy breakfast",
"content": "Content of this article here..."
}
We can also create routes that respond to HTTP POST requests using the @Post() decorator:
📁 Controllers/Http/HomeController.ts
import { Controller, Post } from '@Typetron/Router'
@Controller()
export class HomeController {
@Get()
welcome() {
return [
{
title: 'Making a healthy breakfast'
},
{
title: 'Protein rich meal for gym'
}
]
}
@Get(':id')
read(id: number) {
return {
id: 'This is article with ID #' + id,
title: 'Making a healthy breakfast',
content: 'Content of this article here...'
}
}
@Post()
add() {
return 'this route will add an article'
}
}
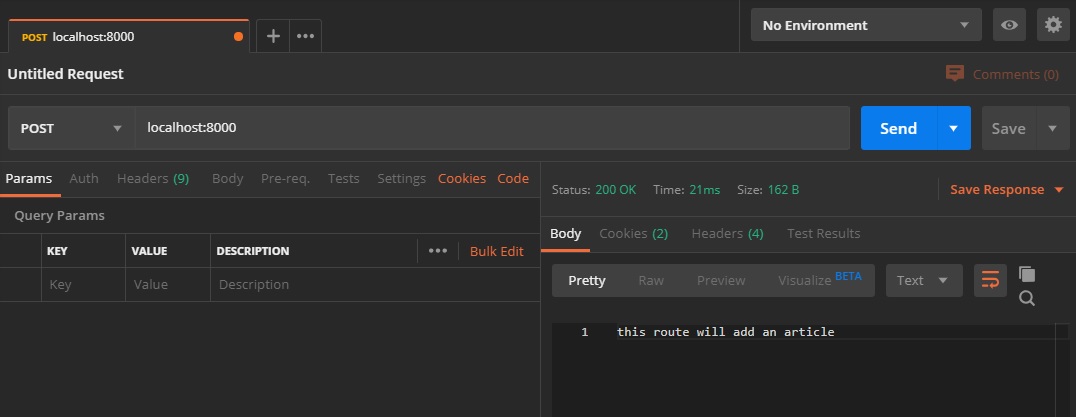
In order to make POST requests easier, you will need a tool from where you can make complex requests to a server, like Postman. It is a popular tool used in web development when working with APIs. It is only needed in the development phase.
Note Would you like us to make tutorials on how to use and master Postman? Leave a message using the chat box in the right bottom corner or email us at contact@typetron.org.
Now, we can get the message from the route created earlier:

HTTP Post requests are usually used to receive data from the user and save it in the database. This means that the user can write everything he want in the content of the request. This is why we need to validate the data every time we get something from the user.